First of all you need to create the local folder. On your USB stick create a folder for your website using the format: 'surname' 'first initial' underscore website. For example:
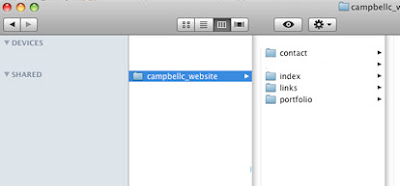
campbellc_website
Within this folder create four more folders titled index, portfolio, contact, links.

All the files used for your website including image files etc will be placed into these folders. You can add extra folders depending on how you wish to organise your site.
**Tip: When saving folders for the internet remember never to use spaces (always use and underscore) and all letters should be in lowercase.
Now open Dreamweaver:
- From the menu bar select Site> New Site. The Site Definition wizard will appear, please make sure you have the BASIC tab selected.
- Type a name for your site. Preferred format is 'surname' 'first initial' underscore 'website'. Eg: campbellc_website.
- Click NEXT
- Dreamweaver will ask you if you want to use its server technology tools. Please click NO at this stage.
- Click NEXT
- In the next window make sure the first tab is selected as you want to edit local copies on your machine. The most important part is to tell dreamweaver where to locate your Local Site folder. In the same window click the blue folder to the right hand side of the dialog box and search for your USB stick and then find your website folder that you have recently created. Click CHOOSE to select your folder.
- Click NEXT
- It will then ask you how do you connect to your remote server. At this stage we want to select NONE
- Click NEXT
- Click DONE
You have now designated a local folder to use as the 'home' folder for your website. Every single file (including image files, html files etc) that you use on your site needs to be placed into this folder.