You are required to create a blog using BLOGGER.
www.blogger.comWhen setting up your blog it is very important to remember your
log-in details and also the
web address of your blog.
Your blog is to be an on-going journal/visual diary documenting your work-studies throughout the semester. In addition to documenting your own work your blog should become your virtual 'scrap-book' and include a collection of inspiring imagery, text, links to other websites etc.
Sign into blogger using your username (email address) and password:

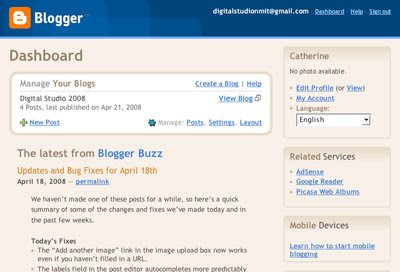
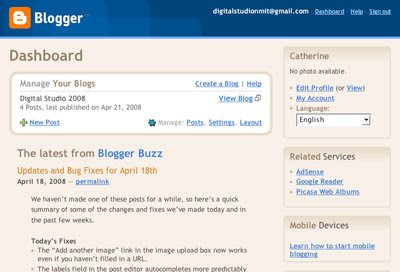
Once you have successfully logged in the 'Dashboard' will appear. Here you can click to select:
New Post - to create a new blog post
Posts - to view all your previous posts (to edit previous posts)
Settings - To change the settings of your blog (privacy, comment settings etc)
Layout - To change the look of your blog

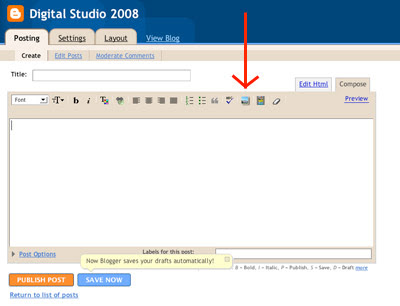
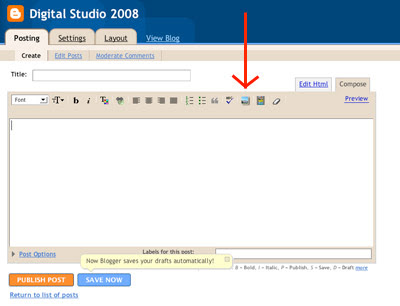
Click on New Post to begin a new post and the following will appear:

To add an image to your post you can click on the image button (that's what the red arrow is pointing at!).
Once you have finished your post click PUBLISH POST. This will automatically save your post and upload it to your blog.
If you would like to save your post as a draft to work on at a later date then select SAVE NOW.